Little Squire
Game Project at FutureGames
Summary Little Squire
Genre
Adventure RPG
Puzzle Game
Platform
PC
Engine
Unity
Time
7 weeks (2020)
Team Size
11
My Roles
Product Owner
Gameplay Designer
Narrative Designer
Level Desginer
Game Overview Intro
Little Squire is a game that me and my team at Futuregames
developed remotely during the COVID-19 pandemic, 2020
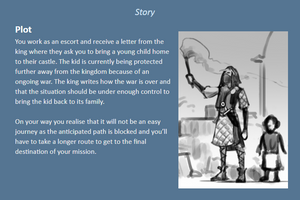
Game Concept
You find yourself out on a mission to escort a young prince home to his castle. On your way you will face multiple challenges which brings you to realize that relying on one another forms you to grow stronger
The aim is to make the player experience the feeling of TRUST,
which was one of the main requirements for this game project
THEME OF
TRUST
Design Pillars Key Features
Trust
Envoke the player to experience the feeling of trust. Gradually grow a relationship of companionship between the two characters with their very diverse personalities
Solve Puzzles
Progress by solving the different variations of interactive puzzles brought about by natural obstacles. With each step closer to your goal, the difficulty steadily increases
Explore
Immerse yourself in the medieval setting with just a spark of magic and fantasy, while traveling both in- and outdoors. Experience the scenery through the eyes of the traveling duo, filled with their backstories contributing to a contrasting view of the land
Cooperate
Find your synergy by learning how to work together, despite the circumstances. Someone may lend you a helping hand - accept it in your time of need - to later return that favor
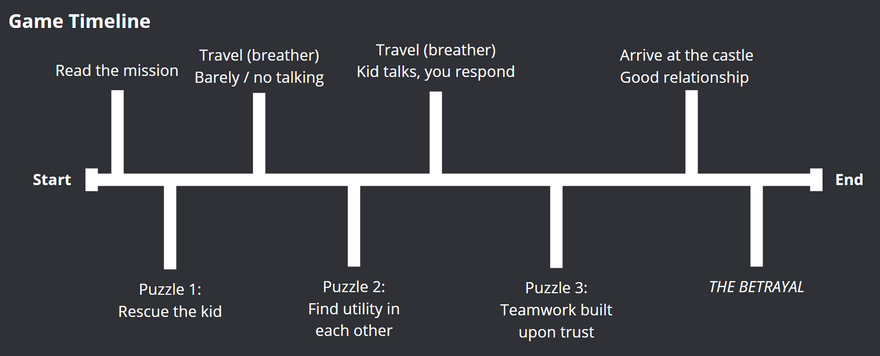
Game Loop Timeline
Progression
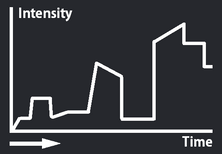
As the game progresses the difficulty of each level ascends, as more thinking becomes required to complete the puzzles. The difficulty curve of the game is also similar to the curve of how the characters' trust for one another grows — steady and stable. The levels flow with intense puzzles followed by breathers
Pacing
- The first puzzle serves as a tutorial, to introduce the player to the game's world, mechanics, and its story
- The second puzzle introduces new mechanics and interactions which the player can perform together with the AI, while yet staying side to side with the pace of their ever so growing relationship
- The third puzzle allows the player to use all of their previously learned mechanics to create a sense of confidence, control over the situation and achievement
My Contribution Content
Game Design
Narrative Design
Level Design
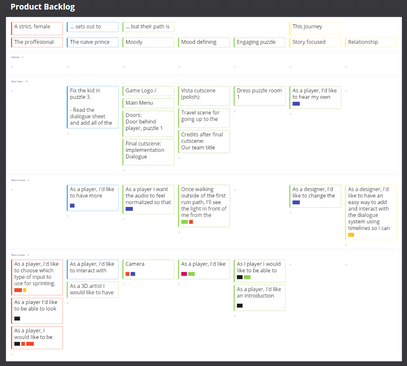
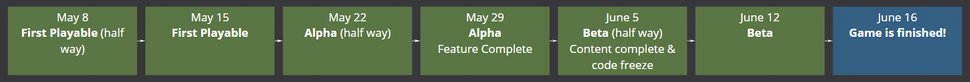
Project Management Scrum
Agile Workflow
Our team would work together by using weekly sprints. We used an online collaborative website so-called Miro, by setting up a virtual whiteboard which everyone in the team had access to
Scrum Methodology
Weekly sprint reviews and retrospectives. During the project, we used elements from the scrum methodology such as user stories, tasks, product backlog, daily stand-up meetings, and scrum poker
Product Owner
As the product owner, I support the team by helping everyone stay on track with our game vision by looking over finished content to make sure it stays coherent and suitable for the final product
Design Details Deep Dive
Mechanics
The player can interact with the world around them through a set amount of mechanics which they will need to perform to progress
- Pushing and pulling boxes
- Stepping on pressure plates
- Pulling levers
- Commanding the AI to execute a specific task
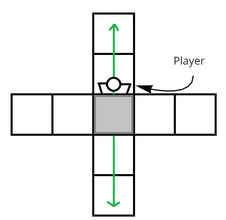
Moveable in a grid pattern
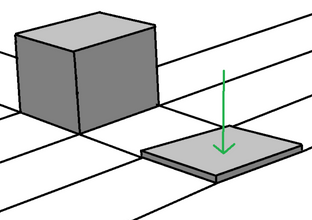
Box activates the pressure plate
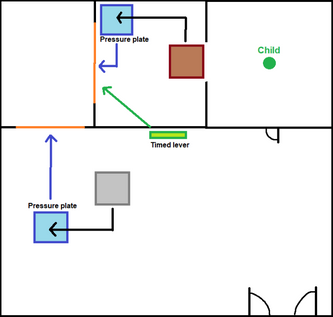
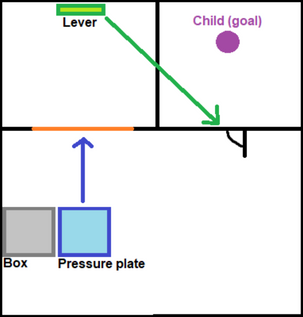
Box — Pressure Plate — Lever design concepts
Puzzles
While designing the puzzles we would to through multiple drawings and iterations which we later would prototype using white boxes in the engine to test out what we liked and how it would affect the level flow
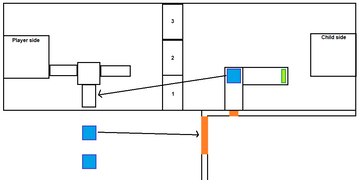
Puzzle Room #1 Concept
Puzzle Room #1 Iteration
The initial idea for the third puzzle was completely reworked as we realized the number of assets required started piling up. Going from a river puzzle where platforms would function through water-driven wooden wheels we redesigned the puzzle room to become a perceivably endless abyss
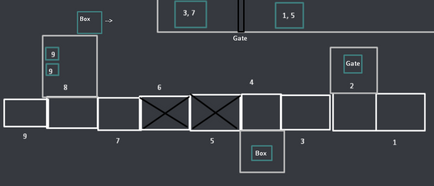
Puzzle Room #3 Concept
Puzzle Room #3 Iteration
River Puzzle
Abyss Puzzle
UI & UX
During gameplay, we decided that there won't be much UI need, else than the interaction pop-up which the player receives while trying to interact with an object in the world
When aiming over an interactable item the player will be informed with what key they will have to press to use it
Crosshair
As a product owner, I would help the team from going off-road with the vision and keeping things consistent, all from in-game to out in the menus. Coming up with our UI style we wanted to stick to our gentle medieval theme
Guiding the player by their own characters emotions and reactions to the environment to set a mood
Story & World Design
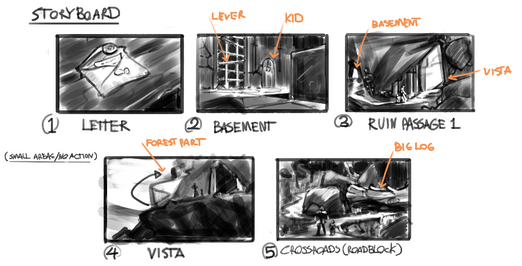
Once we decided on a story idea, I took upon myself to further expand the plot and present different story ideas to my team. I would make us a storyboard to make it easier for everyone to refer to the different parts of our game
Storyboard paint over by our 2D artists
Final cutscene storyboard frames
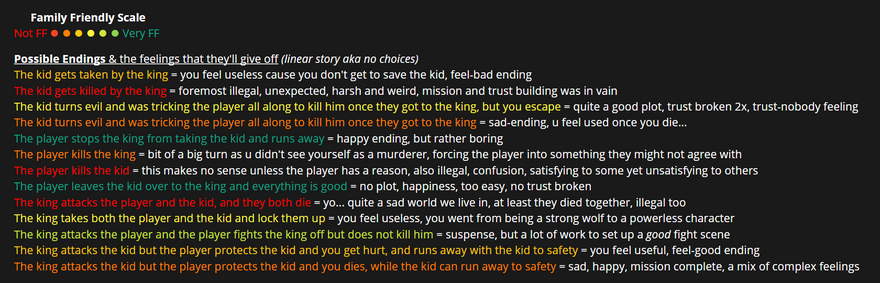
As the team had a hard time deciding on what kind of ending we wanted, I came up with a bunch of options and rated them on a scale of how "nice to bad" they would come across. This helped us start up discussions and conclude on one
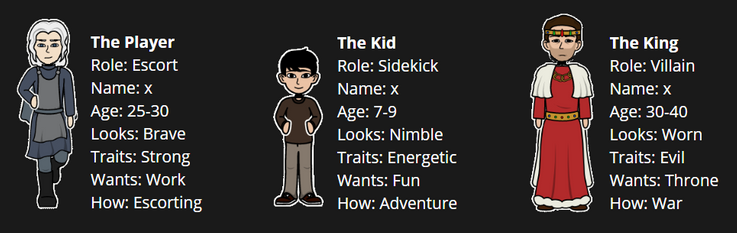
Character Design
By making some character profiles we could more easily grasp the idea and the personality behind the actions of each character. What is it that each character wants and how will they achive it?
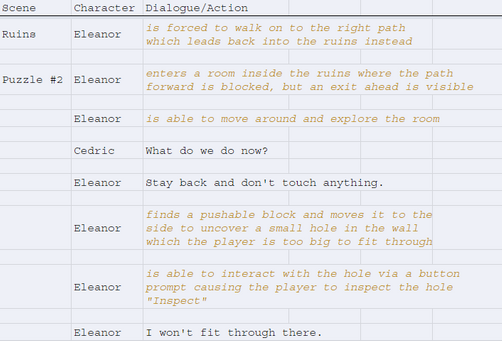
Story and Dialogue Script
Using a spreadsheet I could easily write out the screenplay for the game, by filling out which was the scene, which character does what and the dialogue or action perform at the time. This documentation became of big use as I would, later on, implement the dialogue into the engine
Level Building
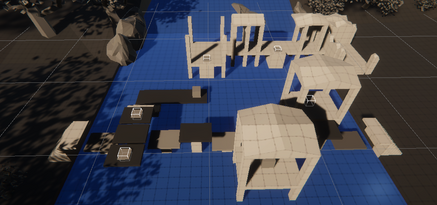
From concepts and drawings to blocking out our levels to prototype them in the engine where we can test out the flow between the levels and adjust the pace of which the player will progress at, only to later set dress and finalize them
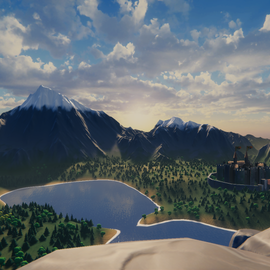
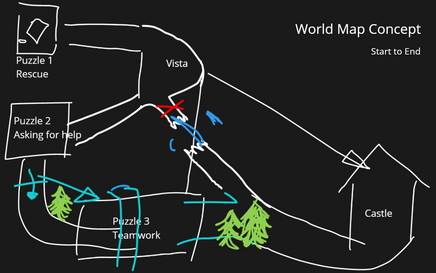
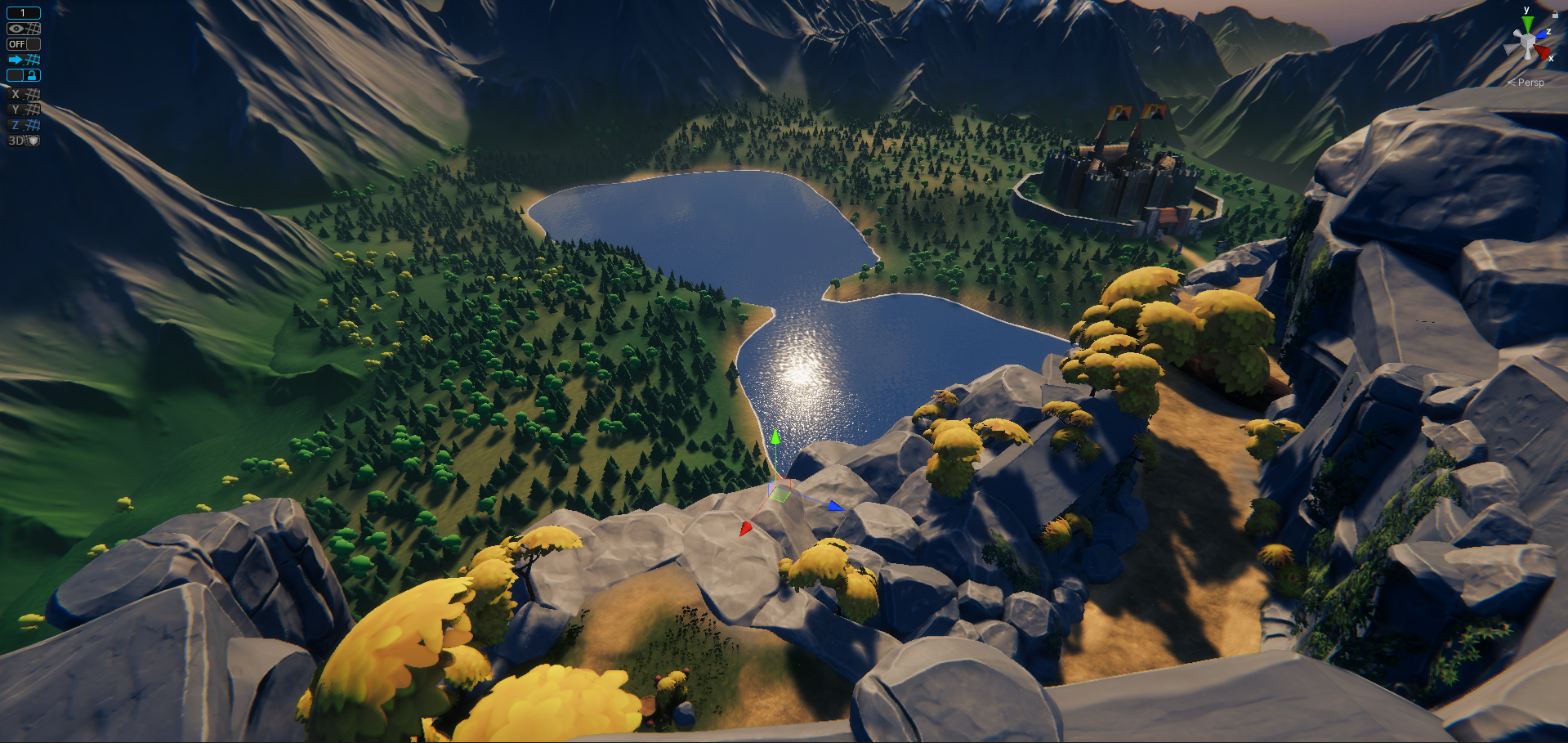
Initial World Concept
Level Sketches
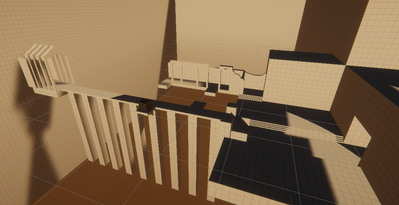
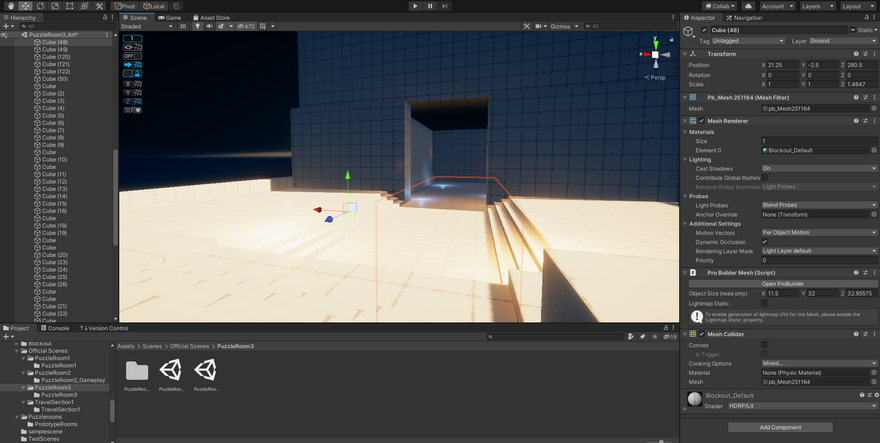
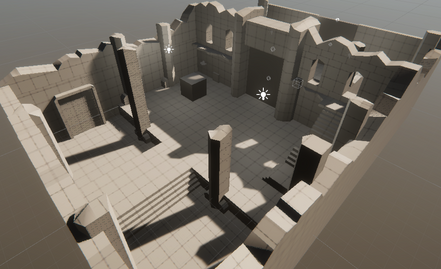
Blocking out Puzzle Room #3 in Unity 2019.3.11f1

Slide me!
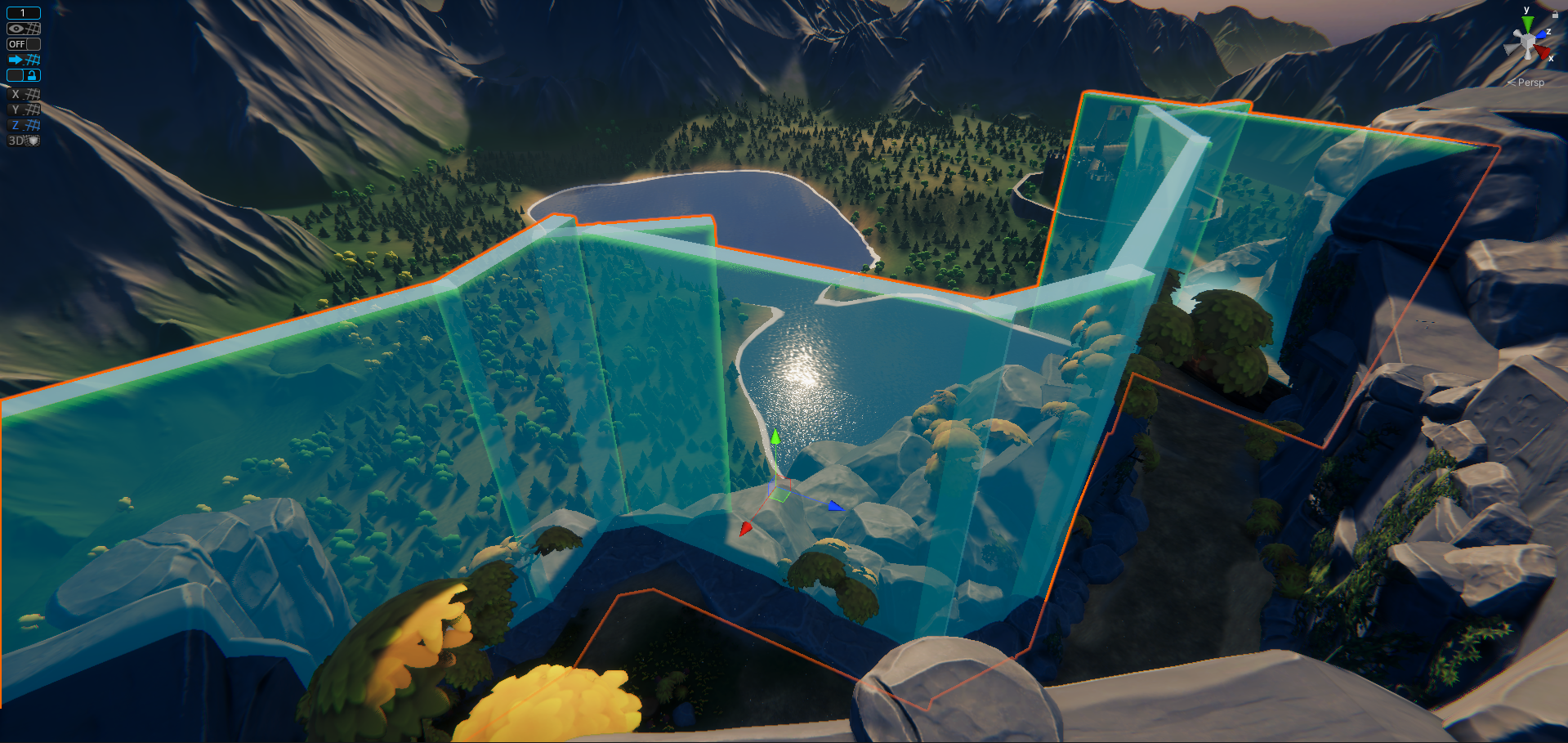
Travel Section #1 Collision Comparison
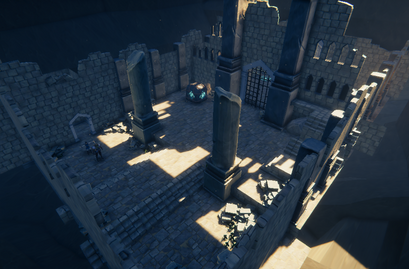
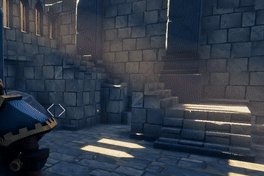
Puzzle Room #2 Blockout
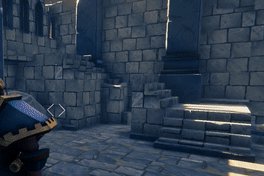
Puzzle Room #2 Final Product
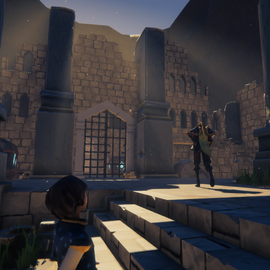
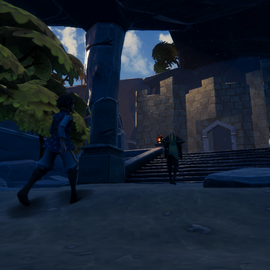
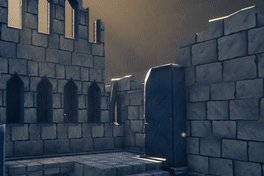
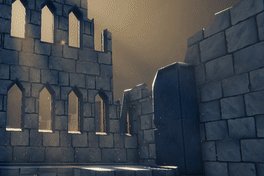
Light from outside the cave coming in to guide the player
God rays shining from the windows down on the stairs